
本地下载文件大小:1.44 MB
 Boris Mocha Pro 2019 x64 6.1.1.3394.5 MB
Boris Mocha Pro 2019 x64 6.1.1.3394.5 MB Trapcode Suite 15 For AE2018 15.1.2 中文版756.3 MB
Trapcode Suite 15 For AE2018 15.1.2 中文版756.3 MB Alien Skin Exposure X4汉化破解版 4.5.5.91 免费版403.87 MB
Alien Skin Exposure X4汉化破解版 4.5.5.91 免费版403.87 MB Trapcode Suite 14 For AE2018 14.1.4 简体中文版666.76 MB
Trapcode Suite 14 For AE2018 14.1.4 简体中文版666.76 MB Beauty Box 绿色版 4.2.3 中文版4.72 MB
Beauty Box 绿色版 4.2.3 中文版4.72 MB Magic Bullet 13汉化包 免费版264.04 MB
Magic Bullet 13汉化包 免费版264.04 MB AE图层自动重命名工具OCD Renamer 1.0.012.5 MB
AE图层自动重命名工具OCD Renamer 1.0.012.5 MB VS插件VIM 1.7.0.0999 KB
VS插件VIM 1.7.0.0999 KB AE骨骼插件Duik汉化版 16.0.5 最新版75.33 MB
AE骨骼插件Duik汉化版 16.0.5 最新版75.33 MB 随知浏览器插件 1.3.321.5 MB
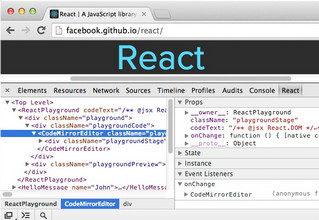
随知浏览器插件 1.3.321.5 MBReact Developer Tools是一款可以查看和调试React组件的浏览器插件,该插件可以从谷歌浏览器扩展程序安装,也可以直接绿色资源网提供的文件哟,需要的朋友赶紧来下载吧!

该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
react devtools使用方法
1.安装成功后,浏览器的右上方出现现图示的log,用户如果想要调试的话就点击log就可以了。
通过选择树中的一个组件,你可以在右边的面板中检查和编辑它的当前的道具和状态。在面包屑,你可以检查所选组件,创建它的组件,创建一个组件,等等。如果您使用常规元素选项卡检查页面上的一个反应元素,然后切换到“React”选项卡,该元素将在“React树”中自动选择。
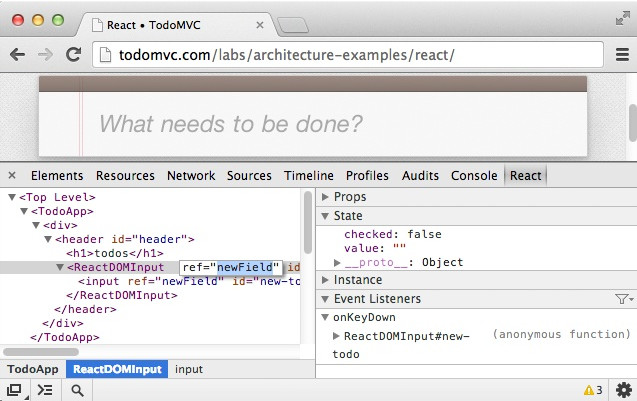
2.类似地,如果在一个组件的渲染阶段有一个断点,将在“React”选项卡中自动选择。这允许你在渲染树中一步一步看到一个组件如何影响另一个。通过打破错误,你可以很容易地找到哪些组件在渲染过程中抛出一个错误,和什么样的道具导致它。
(1)点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。
(2)在打开的“扩展程序”页面中,点击最下方的“获取更多扩展程序”打开谷歌在线商店。
(3)最后搜索“React Developer Tools”并安装即可。
(4)安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。
 .NET Reflector Pro
.NET Reflector Pro 编译调试 / 23.52 MB
 Navicat Essentials Premium 15
Navicat Essentials Premium 15 数据库类 / 49.14 MB
 VRay5.0高傲汉化版
VRay5.0高傲汉化版 插件扩展 / 491.7 MB
 FileMaker Pro 18 Advanced
FileMaker Pro 18 Advanced 数据库类 / 376.28 MB
 Python for Windows32位
Python for Windows32位 开发环境 / 24.21 MB
软件评论
请自觉遵守互联网相关政策法规,评论内容只代表网友观点,与本站立场无关!